หลายคนที่เริ่มต้นทำเว็บด้วย WordPress อาจเคยใช้ปลั๊กอินอย่าง Stackable ในการจัดวางบล็อกสวยๆ บนหน้าต่างๆ ของเว็บไซต์ แต่รู้หรือไม่ว่า Stackable ได้พัฒนาแนวคิดใหม่ที่พลิกโฉมวิธีการออกแบบเว็บด้วย Block Editor ไปอีกขั้น
เราเรียกระบบใหม่นี้ว่า Stackable Global Design System ซึ่งถือเป็นอัปเดตใหญ่ที่จะช่วยให้เจ้าของเว็บ นักพัฒนา และเอเจนซี ทำงานได้เร็วขึ้น ง่ายขึ้น และออกแบบเว็บให้ดูดีแบบมืออาชีพได้แบบไม่ต้องเสียเวลาปรับทุกบล็อกทีละอันอีกต่อไป
เปลี่ยนแนวคิดการออกแบบ ด้วย Global Design System
ก่อนหน้านี้เวลาเราสร้างเว็บด้วย Stackable หรือปลั๊กอินบล็อกอื่นๆ เราต้อง “กำหนดค่าการออกแบบซ้ำ” หลายครั้ง เช่น ตั้งสี ตั้งระยะห่าง ปรับปุ่มให้เหมือนกันทุกหน้า ใช้เวลาไม่น้อยเลยกว่าจะได้หน้าสมบูรณ์แบบหนึ่งหน้า
แต่ด้วยระบบใหม่ Stackable Global Design System ทุกอย่างสามารถเซตค่ากลางจากจุดเดียว แล้วบล็อกทั้งหมดในเว็บจะ “รับค่าเหล่านี้โดยอัตโนมัติ” โดยไม่ต้องแตะบล็อกทีละอัน
ลองคิดง่ายๆ ว่าถ้าคุณเปลี่ยน Font ทั้งเว็บ เปลี่ยนสีหลักของแบรนด์ หรือปรับ Padding ใหม่ แค่คลิกไม่กี่ครั้ง ทุกหน้าบนเว็บก็จะปรับตามทันที
ฟีเจอร์ใหม่ใน Stackable Global Design System ที่ควรรู้
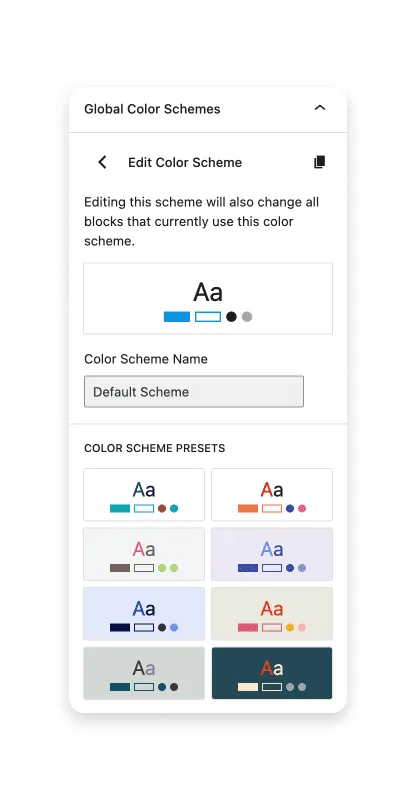
Global Color Schemes จัดการชุดสีทั้งเว็บแบบมืออาชีพ

คุณสามารถตั้งชุดสีหลัก เช่น สีพื้นหลัง ปุ่ม ข้อความ Highlight ได้ในครั้งเดียว และใช้ได้กับทุกบล็อกใน Stackable
- ปรับสีแบบ Base, Background, Container ได้แยกกัน
- เลือก Scheme ให้แต่ละ Block ได้ด้วยมือหากต้องการ
- สีจาก Global Scheme จะถูกเพิ่มเข้า Color Picker อัตโนมัติ
Font Pairs ตั้งฟอนต์สวยทั้งเว็บภายในคลิกเดียว
ไม่ต้องเสียเวลานั่งจับคู่ Heading กับ Body Text เอง Stackable มีชุดฟอนต์คู่มาให้เลือกใช้งานทันที หรือจะกำหนดเองก็ได้ โดยแยกระดับ Heading และ Body ได้อย่างละเอียด
Global Spacing & Borders ควบคุม Layout ระดับมือโปร
คุณสามารถเซต Margin, Padding, Border, Shadow ของกล่องต่างๆ ได้จากจุดเดียว เพื่อให้แต่ละ Block ไม่หลุดธีม
- ลดเวลาในการนั่งปรับ Block ทีละอัน
- ทำให้เว็บมี Layout ที่สมมาตรและมืออาชีพ
Global Buttons & Icons ปุ่มและไอคอนที่คุมสไตล์ได้ทั้งเว็บ
อยากให้ปุ่มทุกปุ่มบนเว็บดูเหมือนกันไหม? หรืออยากให้ Icon List มีระยะห่างและขนาดพอดีทุกหน้า? แค่ใช้ฟีเจอร์นี้ คุณก็ออกแบบได้จากจุดเดียว
มุมมองของ WPMartech ทำไมของใหม่นี้สำคัญกับคนทำเว็บยุค AI
จากมุมมองของคนทำเว็บ WordPress ที่เน้น SEO และการดูแลเว็บไซต์หลายเว็บพร้อมกัน Stackable Global Design System คือ Game Changer จริงๆ เพราะ
- ลดเวลาในการสร้างเว็บใหม่ได้มากกว่า 30% เพราะไม่ต้องนั่งปรับค่าซ้ำๆ
- เหมาะกับทีม SEO และ Marketing ที่ต้องการเปลี่ยนธีมเว็บในแคมเปญแบบไวๆ โดยไม่พึ่ง Dev
- ส่งผลต่อ Core Web Vitals เพราะขนาดไฟล์ที่ลดลง (Stackable ระบุว่า Page Size จะลดลงอย่างมีนัยสำคัญ)
- เหมาะกับการสร้าง Design System สำหรับ LLM/AI Agent ที่ต้องทำงานกับเนื้อหาเว็บไซต์แบบมีโครงสร้าง
- ใช้งานง่ายกว่า Figma หรือ CSS สำหรับทีม Content ที่ไม่มีพื้นฐานโค้ด
Stackable กำลังทำให้ WordPress กลายเป็น Web Design Toolkit ที่พร้อมรับมือกับยุค AI-first
แนวทางปฏิบัติสำหรับคนที่อยากเริ่มใช้ Global Design System (Checklist)
- ตั้ง Global Color Scheme ให้เรียบร้อยก่อนเริ่มทำหน้า
- เลือก Font Pair ให้สอดคล้องกับแบรนด์ เช่น ใช้ “Prompt + IBM Plex” สำหรับเว็บภาษาไทย
- ใช้ Global Spacing เพื่อคุมระยะห่างระหว่าง Section ให้เท่ากันทุกหน้า
- ปรับ Global Buttons ให้สไตล์ปุ่มดูสอดคล้อง (อย่าลืมดูมือถือด้วย)
- ลองสร้าง Template Page ด้วย Stackable แล้ว Duplicate เพื่อประหยัดเวลา
สรุป อย่าทำเว็บแบบเดิม ถ้าเครื่องมือใหม่ช่วยให้เร็วกว่า
การออกแบบเว็บในยุค 2024 ไม่ใช่แค่สวย แต่ต้อง เร็ว ปรับง่าย รองรับ AI และมีระบบ
Stackable Global Design System คือคำตอบของทุกสิ่งนั้น
ใครที่ทำเว็บ WordPress อยู่ อย่ารอช้า ลองอัปเดต Stackable แล้วตั้งค่าระบบ Global ใหม่ดูเลยวันนี้ — แล้วคุณจะรู้ว่า “การออกแบบเว็บที่มีระบบ” มันดีกว่าเดิมแค่ไหน
ลองเริ่มจาก 1 อย่างก่อน เช่น เซตสีหลัก แล้วดูผลลัพธ์ที่เปลี่ยนได้ทั้งเว็บ!