Divi คืออะไร? ทำไมถึงเป็นหนึ่งใน WordPress Page Builder ที่ได้รับความนิยมมากที่สุด

หากคุณเคยทำเว็บไซต์ด้วย WordPress คุณอาจเคยได้ยินชื่อ Divi มาบ้าง แต่สำหรับใครที่ยังไม่คุ้นเคย Divi คือ Page Builder ที่ช่วยให้การสร้างเว็บไซต์เป็นเรื่องง่ายขึ้น โดยไม่ต้องมีทักษะการเขียนโค้ด
Divi ถูกพัฒนาโดย Elegant Themes และเปิดตัวครั้งแรกในปี 2013 นับตั้งแต่นั้นมา มันได้กลายเป็นหนึ่งใน Page Builder ที่มีผู้ใช้มากที่สุดในโลกของ WordPress เพราะช่วยให้ผู้ใช้ ลาก-วาง (Drag-and-Drop) เพื่อออกแบบเว็บไซต์ได้ทันที
Divi 5: จุดเปลี่ยนสำคัญของ WordPress Page Builder
ตลอดหลายปีที่ผ่านมา Divi ได้พิสูจน์ตัวเองว่าเป็นหนึ่งใน Page Builder ที่ได้รับความนิยมมากที่สุดในระบบนิเวศของ WordPress ไม่ใช่แค่เพราะความสามารถในการ Drag-and-Drop หรือความง่ายในการใช้งาน แต่เพราะมันเป็นเครื่องมือที่ช่วยให้คนทั่วไปสามารถสร้างเว็บไซต์ระดับมืออาชีพได้ โดยไม่ต้องเขียนโค้ด
แต่เมื่อเทคโนโลยีของเว็บก้าวหน้าไปข้างหน้า Divi 4 เริ่มแสดงข้อจำกัด ทั้งเรื่องของความเร็ว ความยืดหยุ่น และความสามารถในการรองรับเทคโนโลยีใหม่ ๆ ที่กลายเป็นมาตรฐานของวงการ Divi 5 จึงถือกำเนิดขึ้นมาเพื่อเปลี่ยนเกมของ WordPress Page Builder โดยเฉพาะ
Divi 5 ไม่ใช่แค่อัปเดต แต่มันคือการเปลี่ยนแปลงรากฐาน
ถ้ามองย้อนกลับไป ทุกเวอร์ชันของ Divi ที่ออกมาก่อนหน้านี้ เป็นการปรับปรุงแบบค่อยเป็นค่อยไป แต่ Divi 5 คือการ สร้างใหม่เกือบทั้งหมด เพื่อให้รองรับอนาคตของ WordPress ได้ดียิ่งขึ้น
เมื่อทีมพัฒนา Elegant Themes ประกาศอัปเกรดครั้งนี้ เป้าหมายหลักของพวกเขาไม่ใช่แค่เพิ่มฟีเจอร์ใหม่ ๆ แต่เป็นการ แก้ไขข้อจำกัดเดิมของ Divi เพื่อให้มันเร็วขึ้น และรองรับโครงสร้างเว็บสมัยใหม่ ได้อย่างเต็มรูปแบบ
ประสิทธิภาพที่เร็วขึ้น ด้วยโครงสร้างใหม่
Divi 4 ยังคงใช้ Shortcodes เป็นโครงสร้างพื้นฐาน ซึ่งส่งผลให้เว็บไซต์ที่สร้างด้วย Divi มีปัญหาด้านประสิทธิภาพในระยะยาว นี่เป็นหนึ่งในข้อเสียสำคัญที่ทำให้หลายคนหันไปใช้ Elementor หรือ Bricks
Divi 5 ตัดปัญหานี้ออกไป โดยการเปลี่ยนไปใช้ Class-Based Design ซึ่งทำให้เว็บไซต์ทำงานเร็วขึ้น โหลดได้เร็วขึ้น และประมวลผล CSS/JavaScript ได้มีประสิทธิภาพกว่าเดิม
ทีมพัฒนาอ้างว่าการเปลี่ยนแปลงนี้ ช่วยลดเวลาการโหลดหน้าเว็บได้ถึง 40% และยังลดปัญหาการเกิด “Divi Bloat” หรือปัญหาไฟล์ CSS/JS ที่มากเกินไปอีกด้วย
ในมุมมองของ WPMartech – การย้ายออกจากโครงสร้าง Shortcodes เป็นหนึ่งในก้าวที่สำคัญที่สุดของ Divi การเปลี่ยนไปใช้ Class-Based Design ไม่เพียงช่วยให้ Divi โหลดเร็วขึ้น แต่ยังช่วยให้ โค้ดสะอาดขึ้น ซึ่งเป็นสิ่งที่ WordPress Page Builder รุ่นใหม่ ๆ อย่าง Bricks ทำมาตั้งแต่แรก
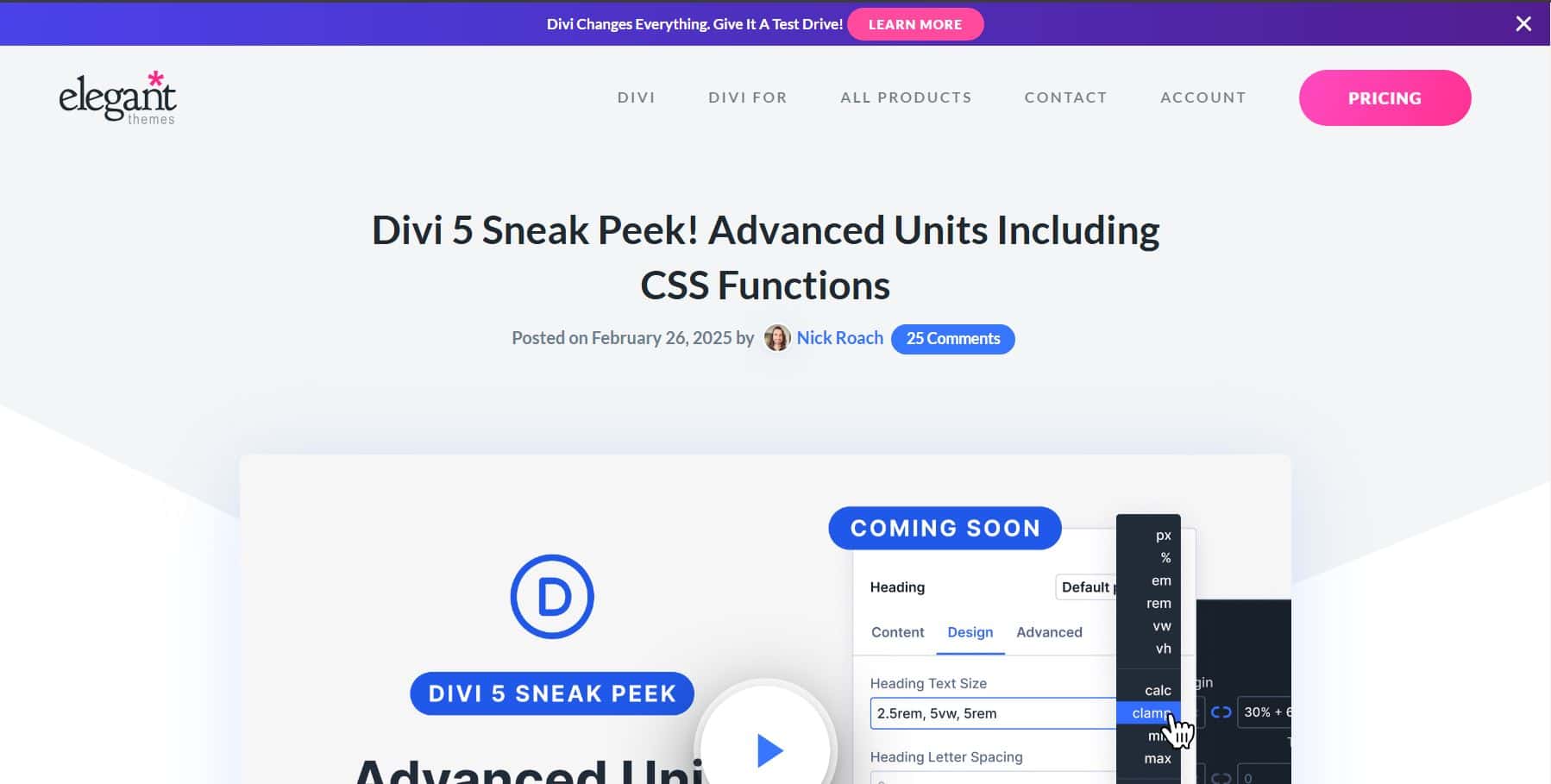
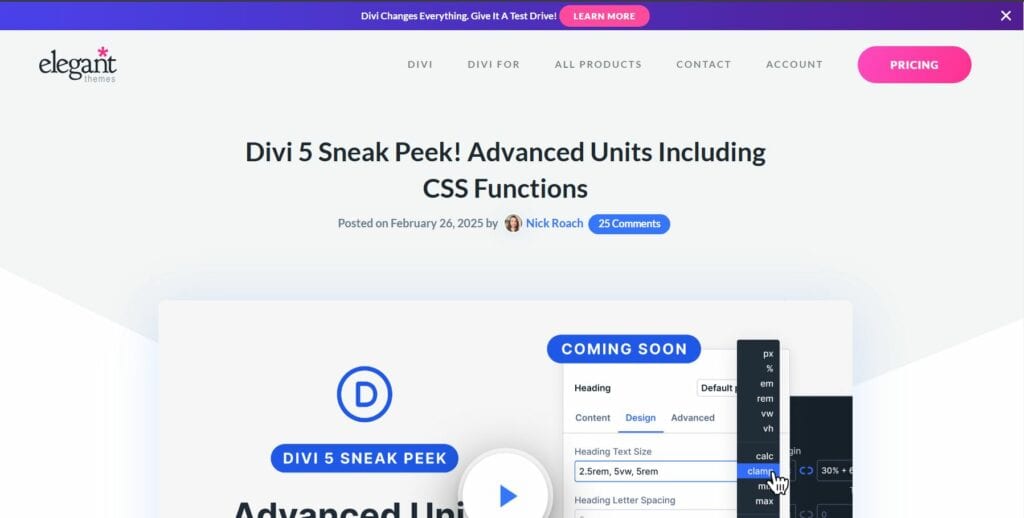
รองรับ Advanced CSS Functions เพื่อการออกแบบที่แม่นยำขึ้น
ก่อนหน้านี้ Divi มีข้อจำกัดในการควบคุมการออกแบบด้วย CSS ทำให้หลายคนต้องใช้ Custom CSS เพิ่มเติม เพื่อให้ได้ผลลัพธ์ตามต้องการ
Divi 5 ได้เพิ่มความสามารถของ CSS Functions เช่น
– รองรับ calc(), clamp(), min(), max() เพื่อให้สามารถกำหนดขนาดองค์ประกอบได้ยืดหยุ่นขึ้น
– รองรับหน่วย px, %, vw, vh, rem, em
– เพิ่ม CSS Variables ทำให้สามารถเปลี่ยนค่าต่าง ๆ ได้ง่ายขึ้นโดยไม่ต้องไล่แก้ไขทุกจุด
WPMartech มองว่า – นี่คือสิ่งที่ Divi ควรมีมานานแล้ว เพราะ Page Builder อื่น ๆ อย่าง Oxygen, Bricks และ Elementor ต่างก็มีฟีเจอร์แบบนี้มานานหลายปีแล้ว การเพิ่ม CSS Functions ทำให้ Divi กลายเป็นเครื่องมือที่เหมาะกับนักออกแบบที่ต้องการควบคุมรายละเอียดมากขึ้น
Divi AI: ใช้ AI ช่วยสร้างคอนเทนต์และดีไซน์
นี่เป็นหนึ่งในฟีเจอร์ที่สร้างความตื่นเต้นมากที่สุดสำหรับ Divi 5 เพราะมัน ไม่ได้เป็นแค่ Page Builder อีกต่อไป แต่มันมี AI ที่สามารถช่วยออกแบบและสร้างเนื้อหาได้
Divi AI สามารถ
– สร้างข้อความอัตโนมัติด้วย AI Copywriting
– สร้างรูปภาพที่เหมาะสมกับเว็บไซต์ของคุณ
– แนะนำ Layout ที่ดีที่สุดตามลักษณะของเว็บไซต์
การใช้ AI ใน Page Builder ไม่ใช่เรื่องใหม่ เพราะ Elementor ก็เริ่มมี AI Integration แต่ Divi กำลังนำมันไปสู่อีกระดับ
WPMartech คิดว่า – การนำ AI มารวมกับ Page Builder เป็นทิศทางที่ หลีกเลี่ยงไม่ได้ แต่คำถามสำคัญคือ มันจะช่วยลดเวลาการทำงานจริง ๆ หรือไม่? เพราะถึงแม้ AI จะช่วยสร้างคอนเทนต์ได้ แต่ผู้ใช้ยังต้องปรับแต่งและแก้ไขให้เหมาะสมอยู่ดี
Nested Rows และ Flexbox รองรับการออกแบบที่ซับซ้อนมากขึ้น
ข้อจำกัดที่สำคัญของ Divi ในอดีตคือ ไม่รองรับ Nested Rows ทำให้การออกแบบบางรูปแบบเป็นไปได้ยาก ตอนนี้ Divi 5 ได้เพิ่มความสามารถดังกล่าว พร้อมทั้งรองรับ Flexbox
Nested Rows – สามารถสร้างโครงสร้างแถวซ้อนกันได้แบบเดียวกับ Elementor
Flexbox Controls – ควบคุมการจัดเรียงองค์ประกอบให้ง่ายขึ้น
WPMartech มองว่า – Flexbox เป็นมาตรฐานที่ควรมีอยู่แล้วใน Page Builder ยุคใหม่ ๆ Bricks และ Webflow ใช้สิ่งนี้มานาน การเพิ่ม Nested Rows และ Flexbox ทำให้ Divi เข้าใกล้การเป็น Modern Page Builder มากขึ้น
ควรอัปเกรดเป็น Divi 5 หรือไม่?
ควรอัปเกรดถ้า…
– ต้องการ ความเร็วและประสิทธิภาพที่ดีขึ้น
– ต้องการออกแบบด้วย CSS Functions และ Flexbox
– ต้องการให้ AI ช่วยสร้างคอนเทนต์และออกแบบ Layout
อาจต้องรอก่อนถ้า…
– ใช้ปลั๊กอินที่ยังไม่รองรับ Divi 5
– ยังต้องพึ่งพา Shortcodes และโครงสร้างเดิมของ Divi 4
Divi 5 คือก้าวใหม่ของ WordPress Page Builder หรือไม่?
การอัปเดตของ Divi 5 ทำให้มันกลับมาแข่งขันในตลาด Page Builder ได้อีกครั้ง แต่คำถามคือมันเร็วพอไหม?
ในขณะที่ Bricks และ Breakdance กำลังแย่งชิงตลาด WordPress Page Builder ด้วยเทคโนโลยีใหม่ ๆ Divi กำลังพยายามสร้างสมดุลระหว่าง ความง่ายในการใช้งาน และ ความสามารถที่เพิ่มขึ้น
Divi 5 อาจไม่ใช่ การปฏิวัติ ที่ทำให้ทุกคนหันกลับมาใช้ Divi ทันที แต่สำหรับผู้ใช้เดิมและคนที่ต้องการ Page Builder ที่ใช้งานง่ายแต่ทรงพลังขึ้น มันเป็นการอัปเกรดที่คุ้มค่า
คำถามคือ – Divi 5 เพียงพอที่จะดึงดูดผู้ใช้กลับมาหรือไม่?
แล้วคุณล่ะ คิดว่า Divi 5 เปลี่ยนเกมของ WordPress Page Builder ได้จริงหรือไม่?
ที่มา : https://www.elegantthemes.com/blog/theme-sneak-peeks/advanced-units