อ่านจบใน 1 นาที
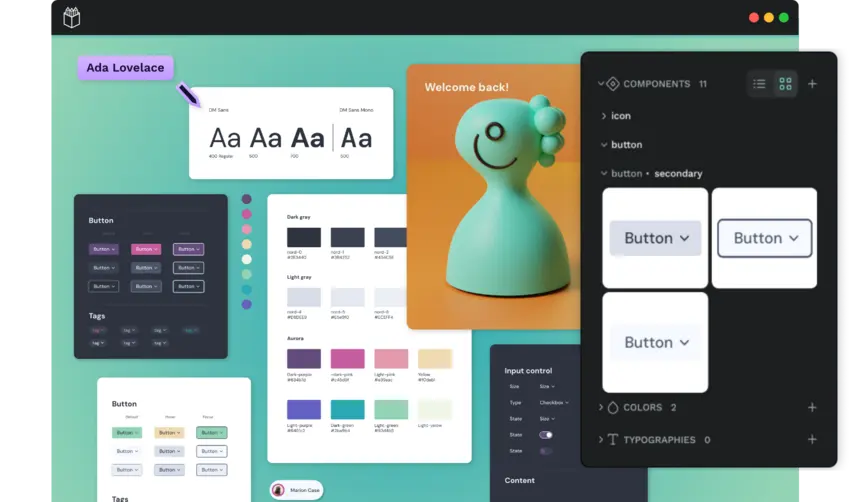
Penpot เป็นเครื่องมือออกแบบ UI/UX ที่เปิดให้ใช้งานฟรีและเป็น Open Source สามารถใช้งานผ่านเบราว์เซอร์ได้โดยตรง รองรับทั้งนักออกแบบและนักพัฒนา โดยช่วยให้การทำงานร่วมกันง่ายขึ้น ลดปัญหาการแปลงดีไซน์เป็นโค้ดที่ไม่ตรงกัน

Penpot คืออะไร?
Penpot เป็น Web-based Design Tool ที่รองรับ UI/UX, Wireframe และ Prototyping โดยทำงานผ่าน Cloud หรือ Self-Hosting ได้
คุณสมบัติเด่น:
- ฟรี 100% และ Open Source
- ทำงานร่วมกันแบบเรียลไทม์ (เหมือน Figma)
- รองรับ Self-Hosting สำหรับองค์กรที่ต้องการความปลอดภัย
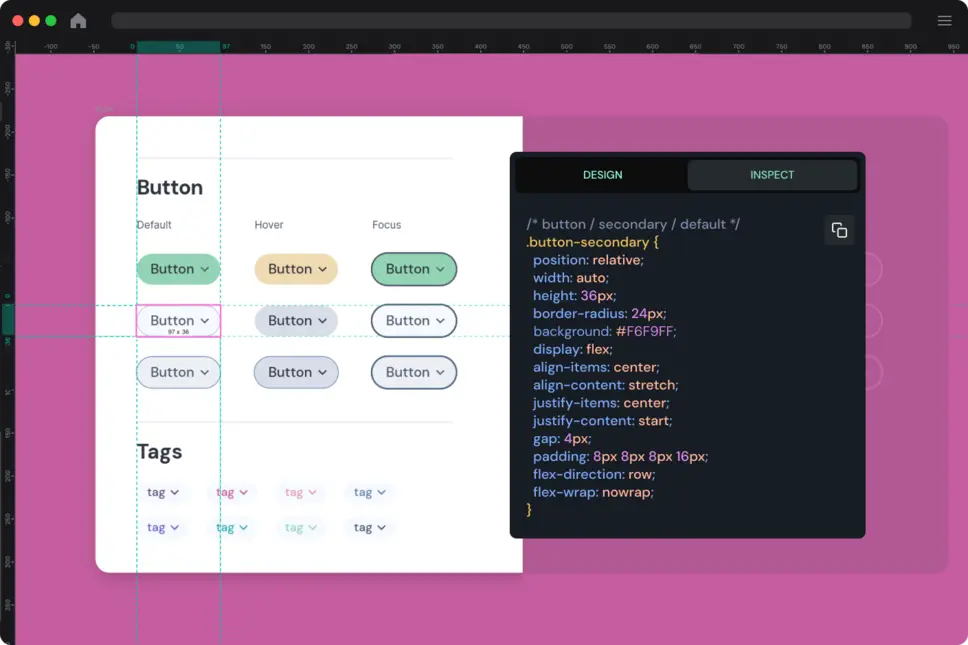
- Export ดีไซน์เป็น CSS, HTML และ SVG ได้โดยตรง
- รองรับ Plugins & API สามารถขยายฟังก์ชันเพิ่มเติม
Penpot ออกแบบมาเพื่อให้ นักออกแบบและนักพัฒนาทำงานร่วมกันได้สะดวก โดยลดปัญหาการสื่อสารผิดพลาดระหว่างทีม
Penpot vs Figma ต่างกันอย่างไร?
| คุณสมบัติ | Penpot | Figma |
|---|---|---|
| ราคา | ฟรี 100% (Open Source) | มีแพลนฟรี แต่ Pro ต้องจ่าย |
| Self-Hosting | ✅ ได้ | ❌ ไม่ได้ |
| Export เป็น CSS/HTML/SVG | ✅ ได้ | ❌ ต้องใช้ Plugin |
| รองรับ Plugins & API | ✅ ได้ | ✅ ได้ |
Penpot เหมาะกับ นักออกแบบและนักพัฒนาที่ต้องการเครื่องมือฟรี และต้องการ Self-Hosting หรือ Export ดีไซน์เป็นโค้ดได้ง่าย
ฟีเจอร์เด่นของ Penpot
- ทำงานร่วมกันได้แบบเรียลไทม์
- Export ดีไซน์เป็นโค้ดได้ทันที รองรับ CSS Flexbox และ Grid Layout
- Self-Hosting ได้ เหมาะสำหรับองค์กรที่ต้องการควบคุมข้อมูล
- รองรับ Plugins & API สามารถขยายฟังก์ชันการทำงานได้ตามต้องการ
ใครที่ควรใช้ Penpot?
- ทีมที่ต้องการเครื่องมือออกแบบฟรี ใช้แทน Figma
- องค์กรที่ต้องการ Self-Hosting และไม่ต้องการพึ่งพา Cloud Service
- นักพัฒนาที่ต้องการ Export ดีไซน์เป็น CSS/HTML/SVG ได้โดยตรง
เริ่มต้นใช้งาน Penpot
✅ ใช้ผ่านเว็บได้เลย 👉 penpot.app
✅ ติดตั้งบนเซิร์ฟเวอร์ของตัวเอง (Self-Hosting) รองรับ Docker และ Kubernetes
✅ เข้าร่วมชุมชน Penpot เพื่อแลกเปลี่ยนความรู้กับนักออกแบบและนักพัฒนาทั่วโลก
Latest posts by อาทิตย์ เอี่ยมปา (see all)