Page Speed Optimization ปรับความเร็วเว็บไซต์
Page Speed คืออะไร ความเร็วของเว็บไซต์คืออะไร สำคัญต่อเว็บไซต์อย่างไร?
Page Speed หมายถึงความเร็วในการโหลดหน้าเว็บของเว็บไซต์ ซึ่งเป็นปัจจัยที่สำคัญในประสบการณ์ผู้ใช้งานเว็บไซต์ การมี Page Speed ที่ดีสามารถช่วยให้ผู้ใช้งานสามารถเข้าถึงเนื้อหาของเว็บไซต์ได้อย่างรวดเร็วและราบรื่น ซึ่งส่งผลให้ผู้ใช้งานมีประสบการณ์ที่ดีกับเว็บไซต์และมีโอกาสให้เกิดการแลกเปลี่ยนข้อมูลหรือการทำธุรกิจกับเว็บไซต์นั้นๆมากขึ้น
Page Speed ได้รับการวัดและประเมินโดยใช้เครื่องมือต่างๆ เช่น Google PageSpeed Insights หรือ Lighthouse ซึ่งจะให้คะแนนและแสดงข้อมูลเกี่ยวกับปัญหาหรือข้อแนะนำในการปรับปรุง Page Speed ของเว็บไซต์ เช่น การย่อขนาดไฟล์รูปภาพ การใช้แคช การลดการรอให้ข้อมูลหรือแสดงผลด้านการโหลด เป็นต้น
เว็บโหลดเร็วเท่ากับโอกาสทางธุรกิจดีขึ้น Page Speed ช่วยเพิ่มโอกาสทางธุรกิจได้อย่างไร ?
Page Speed มีความสำคัญอย่างมากในการเพิ่มโอกาสทางธุรกิจดังนี้:
เว็บโหลดเร็วเท่ากับรายได้เพิ่มขึ้น
เว็บไซต์ที่โหลดเร็วสามารถช่วยเพิ่มรายได้ของธุรกิจของคุณได้ในหลายด้าน:
ทั้งนี้การเพิ่มรายได้ของธุรกิจยังขึ้นอยู่กับหลายปัจจัย นอกจากความเร็วในการโหลดเว็บไซต์แล้ว คุณยังต้องให้ความสำคัญกับเนื้อหาที่น่าสนใจ ประสบการณ์ผู้ใช้ที่ดี การตลาดออนไลน์ที่เหมาะสม และการบริการลูกค้าที่ดีอื่นๆ เพื่อเพิ่มโอกาสในการเพิ่มรายได้ให้กับธุรกิจของคุณ
อะไรบ้าง ที่ทำให้เว็บไซต์ช้า สาเหตุเว็บไซต์ที่โหลดช้า เช็คอย่างไร?
มีหลายปัจจัยที่อาจทำให้เว็บไซต์โหลดช้า ดังนี้:
เพื่อตรวจสอบความเร็วของเว็บไซต์ คุณสามารถใช้เครื่องมือต่างๆที่กล่าวมาก่อนหน้านี้ เช่น Google PageSpeed Insights, Lighthouse, GTmetrix, WebPageTest เพื่อวัดและประเมินประสิทธิภาพของเว็บไซต์ โดยเครื่องมือเหล่านี้จะให้ข้อมูลเกี่ยวกับเวลาโหลดหน้าเว็บ ประสิทธิภาพของรูปภาพ การใช้แคช และปัจจัยอื่นๆที่ส่งผลต่อความเร็วของเว็บไซต์
วิธีวัดค่า Page Speed ตรวจสอบความเร็ว เช็คความเร็วของเว็บไซต์ วัดความเร็วเว็บไซต์ยังไง ? เครื่องมือเช็คความเร็วเว็บไซต์ มีอะไรบ้าง

มีเครื่องมือหลายตัวที่สามารถใช้เพื่อเช็คความเร็วของเว็บไซต์ โดยตัวอย่างเครื่องมือที่นิยมใช้ได้แก่:
การใช้เครื่องมือเหล่านี้สามารถช่วยให้คุณวัดและปรับปรุงประสิทธิภาพของเว็บไซต์ เพื่อให้มีประสบการณ์การเข้าชมที่ดีและความพร้อมในการแข่งขันในสิ่งที่เกี่ยวข้องกับ SEO และประสิทธิภาพการโหลดหน้าเว็บ
เมื่อได้ผลการวัดความเร็วแล้ว คุณจะได้ข้อมูลเกี่ยวกับปัจจัยที่ส่งผลต่อความเร็วของเว็บไซต์ และข้อแนะนำในการปรับปรุงประสิทธิภาพเพื่อให้เว็บไซต์โหลดได้รวดเร็วมากยิ่งขึ้น ข้อมูลเหล่านี้ช่วยให้คุณสามารถปรับปรุงเว็บไซต์ให้มีประสิทธิภาพและประสบการณ์ผู้ใช้ที่ดีขึ้นได้
Pagespeed Insights หรือ Google Page Speed คืออะไร ?
Google PageSpeed เป็นเครื่องมือจาก Google ที่ใช้ในการวัดและประเมินประสิทธิภาพของเว็บไซต์ในเรื่องของความเร็วและประสิทธิภาพในการโหลดหน้าเว็บ (Page Speed) ซึ่งมีผลต่อประสบการณ์ผู้ใช้งานและการทำ SEO (Search Engine Optimization) ของเว็บไซต์นั้นๆ
Google PageSpeed ให้คะแนนและแสดงข้อมูลเกี่ยวกับปัญหาหรือข้อแนะนำในการปรับปรุง Page Speed ของเว็บไซต์ โดยเน้นไปที่ด้านการโหลดหน้าเว็บอย่างรวดเร็ว รวมถึงด้านการประสิทธิภาพในการใช้งานและการเสถียรภาพของเว็บไซต์ เช่น การลดขนาดไฟล์รูปภาพ การใช้แคช การลดการรอให้ข้อมูลหรือแสดงผลด้านการโหลด เป็นต้น
การปรับปรุง Page Speed ของเว็บไซต์ตามข้อแนะนำจาก Google PageSpeed สามารถช่วยให้เว็บไซต์ของคุณมีประสบการณ์ที่ดีขึ้นสำหรับผู้ใช้งาน และอาจมีผลต่อการจัดอันดับในผลการค้นหาของเครื่องมือการค้นหา เช่น Google Search ด้วย
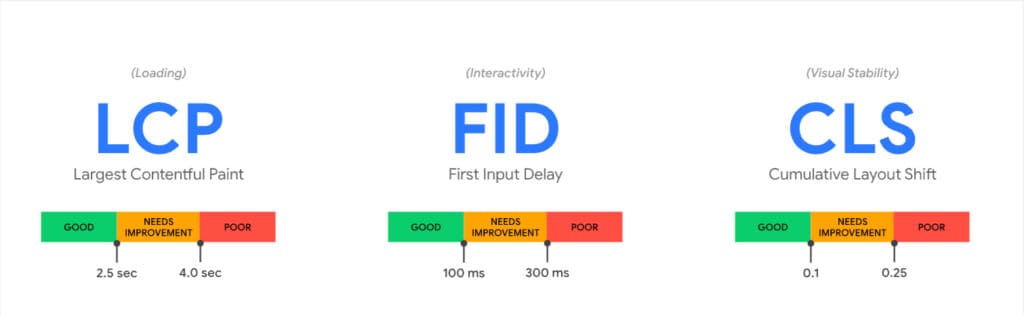
Core Web Vital คืออะไร?

ขอบคุณภาพจาก https://web.dev/vitals/
Core Web Vitals (คอร์เว็บไวทัล) เป็นชุดของแนวทางและเกณฑ์ที่กำหนดโดย Google เพื่อวัดประสิทธิภาพการโหลดและประสบการณ์ผู้ใช้งานของหน้าเว็บ เป็นส่วนหนึ่งของการประเมินคุณภาพเว็บไซต์และความสำคัญต่อการทำ SEO (Search Engine Optimization) ของเว็บไซต์
Core Web Vitals ประกอบด้วยเกณฑ์หลักที่สำคัญต่อประสบการณ์ผู้ใช้งาน ได้แก่:
การปรับปรุง Core Web Vitals จะช่วยให้เว็บไซต์มีประสิทธิภาพที่ดีขึ้น และสามารถเพิ่มโอกาสในการเรียกดูเว็บไซต์ได้มากขึ้นผ่านการจัดอันดับในการค้นหาของ Google โดยเฉพาะอย่างยิ่งในการค้นหาบนอุปกรณ์เคลื่อนที่
หลักการและวิธีการในการปรับความเร็ว Speed Optimize ปรับความเร็วเว็บไซต์
หลังจากที่เราได้ทราบองค์ประกอบต่างๆ ในการปรับความเร็วเว็บไซต์แล้ว ว่ามีอะไรบ้าง
ในส่วนนี้เราจะแนะนำวิธี เคล็ดลับ และเทคนิคปรับความเร็วเว็บไซต์ เพิ่ม PageSpeed ให้แซงหน้าคู่
แข่งทางธุรกิจ และทำให้เว็บไซต์มีประสิทธิภาพมากขึ้น โดยใช้ ปลั๊กอินเพิ่มความเร็ว และหลายๆเทคนิค
1. เลือกโฮสติ้งและเซิร์ฟเวอร์ที่ดี : แนะนำ Ruk-com , Cloudway , WP Engine

wpengine.com
2. เลือกธีมที่ดีและเหมาะสมกับเทรนด์ปัจจุบัน : แนะนำธีม Full site editing หรือ ธีมที่ใช้งานง่ายเช่น Blocksy , Gutenberg theme , Kadence , Generatepress , Plant theme จาก Seedwebs, Astra , Neve theme.
3. ติดตั้งปลั๊กอินเท่าที่จำเป็น : ติดตั้งปลั้กอินให้น้อยที่สุดเท่าที่ทำได้ หรือใช้ Snippet plugin ในการช่วยแทรกสคริป
4. ติดตั้งระบบจัดการปลั้กอิน (Plugin Management) : แนะนำปลั้กอินที่ชื่อว่า Asset Clean up
5. บีบอัดรูปภาพเพื่อให้เว็บโหลดไวขึ้น : แนะนำปลั้กอิน Shotpixel , EWWW

6. ติดตั้งระบบ Database Optimization : แนะนำปลั้กอิน Database Cleaner , Advance Database Cleaner
7. ใช้ Content Delivery Network เช่น Cloudflare, BunnyCDN หรือ CDN อื่นๆ
8. เก็บ Cache ใน เบราว์เซอร์
9. CSS Javascript Optimize ลดขนาดของสคริปภายในเว็บ : แนะนำ WP-Rocket , Flypress
10. ติดตั้งสคริปและข้อมูลจากเว็บ3rd party ให้น้อยที่สุด แต่หากจำเป็นต้องติดตั้ง Google Tag manager คะแนนจะเหลือน้อยลงนะครับ
11. ย้ายโฮสติ้ง : แนะนำ Cloudways สามารถช่วยย้ายโฮสติ้งได้
12. ใช้ Font ไม่เกิน 2 ตัว หรือใช้ System Fonts : แนะนำ Adobe font , Google font
13. อัพเดตปลั้กอิน ธีม และ เวิร์ดเพลสให้เวอร์ชั่นล่าสุด (อย่าลืม Backup ก่อนเสมอนะครับ)
สรุปเทคนิค ใช้ปลั้กอินไหน ทำให้เว็บเร็ว โฮสไหนดี Page builder ไหนดี ?
1. ใช้ปลั้กอินแคช WP-Rocket

2. ใช้โฮสติ้ง Ruk-com (WordPress Cloud แนะนำเดือนละ 150 บาท รวมแล้วเพียง 1,800 บาทต่อปี) หรือใช้ Cloudways หากมีงบ

3. ใช้ Page builder : Gutenberg หรือธีมเช่น Seedtheme , Plant3 theme , Kadence theme , Astra theme , Blocksy หลีกเลี่ยงการซื้อธีมสำเร็จรูปที่มีสคริปจำนวนมาก

WPMartech Suggestion
แนะนำ WP Rocket Plugin สำหรับปรับความเร็วเว็บไซต์ ที่ช่วยในด้านแคช