ในอดีต ถ้าใครเคยพยายามใช้ Tailwind CSS บน WordPress มาก่อน คงเข้าใจดีว่ามันไม่ได้สะดวกเหมือนบน Framework ทั่วไป
คุณต้องติดตั้ง Node.js, สร้างไฟล์ config, ใช้ Build Tools อย่าง Webpack หรือ Vite
และถ้าโชคร้ายไปเจอ Page Builder ที่ไม่รองรับ ก็คือจบเกมตั้งแต่ยังไม่เริ่ม
แต่วันนี้ทุกอย่างเปลี่ยนไปแล้ว ด้วยการมาของปลั๊กอินที่ชื่อว่า WindPress

Tailwind CSS กับ WordPress: ความฝันที่เคยต้องพึ่ง Dev Tools
สำหรับนักพัฒนาเว็บหรือฟรีแลนซ์ที่อยากใช้ Tailwind CSS บน WordPress ความฝันนี้ไม่ง่ายเลย
Page Builder อย่าง Bricks หรือ Kadence อาจเปิดโอกาสให้ใช้ HTML ได้ แต่ Tailwind ก็ยังต้องพึ่งระบบ Build
ซึ่งเป็นเรื่องที่ยากพอสมควร โดยเฉพาะคนที่ใช้ Shared Hosting หรือไม่ถนัดสาย Front-end
WindPress ถูกสร้างขึ้นมาเพื่อแก้ปัญหานั้นตรง ๆ
มันไม่ต้องใช้ Node.js
ไม่ต้อง Build
ไม่ต้องตั้งค่าอะไร
แค่ติดตั้ง ปลั๊กอินก็พร้อมให้คุณใช้งาน Tailwind ได้ทันที
WindPress ไม่ได้แค่เปิดใช้งาน Tailwind—แต่มันเข้าใจธรรมชาติของ WordPress
จุดแข็งของ WindPress ไม่ใช่แค่ “ติดตั้งง่าย”
แต่มันเข้าใจว่า WordPress มีวิธีทำงานที่แตกต่างจาก Framework ทั่วไป
ปลั๊กอินนี้ถูกออกแบบให้ทำงานได้กับ Page Builder ยอดนิยม
ไม่ว่าจะเป็น Gutenberg, Bricks, Kadence, Meta Box Views, หรือแม้แต่ Oxygen
ไม่ต้องเขียนโค้ดใหม่ ไม่ต้องพอร์ตดีไซน์ข้ามแพลตฟอร์ม
แค่เปิด Editor แล้วเริ่มใส่ Class ของ Tailwind ได้เลย
ที่น่าทึ่งคือ WindPress ยังมีระบบ Cache แบบฝั่ง Client
ซึ่งทำให้เว็บโหลดเร็วขึ้น โดยไม่ต้องพึ่งเซิร์ฟเวอร์ Generate CSS
มันคือประสบการณ์ของ Tailwind ที่เกิดขึ้นใน WordPress จริง ๆ ไม่ใช่แค่จำลอง
ประสบการณ์ที่ Tailwind เคยยาก—ตอนนี้เป็นเรื่องสนุก
ลองนึกภาพว่าเวลาคุณเขียน Class bg-blue-500 อยู่ใน Bricks
WindPress จะแสดง Autocomplete ให้ทันที พร้อมระบบเลือกสี ฟอนต์ และค่า spacing โดยไม่ต้องเปิดเอกสารอ้างอิง
ถ้าคุณมี HTML ของ Tailwind อยู่แล้ว ก็สามารถวางลงไป แล้วให้ WindPress แปลงเป็น Block Editor ได้เลย
และถ้าต้องการปรับค่าเฉพาะ คลิกที่ Floating Panel แล้วเลือกค่าในแบบกราฟิกได้ทันที
ทั้งหมดนี้ช่วยให้คนที่ไม่ถนัด CSS ก็สามารถใช้ Tailwind ได้อย่างลื่นไหล
และคนที่ถนัดอยู่แล้ว จะรู้สึกว่า “นี่แหละคือ Tailwind ที่ควรจะเป็นใน WordPress มาตั้งนานแล้ว”
WindPress ไม่ได้หยุดแค่ Gutenberg หรือ Bricks—มันกำลังเติบโต
ในตอนนี้ WindPress รองรับ Gutenberg, GreenShift, Bricks, Kadence, Oxygen, Meta Box Views และ WPCodeBox 2
และในแผนพัฒนาต่อไป ทีมงานกำลังเดินหน้ารองรับ Elementor, Divi, Zion Builder และ Pinegrow
นี่ไม่ใช่ปลั๊กอินเฉพาะกลุ่ม แต่มันกำลังจะกลายเป็นแพลตฟอร์มกลางของคนที่อยากใช้ Tailwind บน WordPress ทุกแนว
ไม่ใช่แค่ฟรี แต่ยังเปิดโอกาสให้คุณเข้าถึงชุมชนได้ทันที
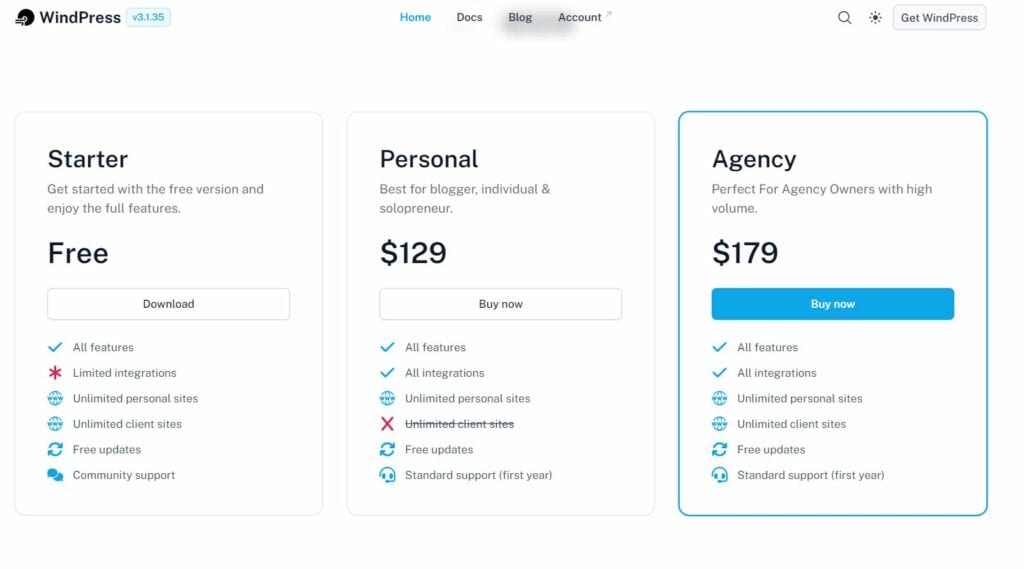
WindPress เปิดให้ใช้งานฟรี พร้อมฟีเจอร์เต็ม
ถ้าคุณต้องการฟีเจอร์ Pro ก็สามารถอัปเกรดในราคาที่เข้าถึงได้
และในช่วงเปิดตัว ยังมีโปรโมชันส่วนลด 20% ด้วยโค้ด “HELLO-WINDPRESS”
ที่น่าสนใจคือ WindPress ไม่ใช่ปลั๊กอินที่อยู่ในมุมมืดของ GitHub
แต่มีชุมชน Discord, Facebook และระบบ Support ที่ตอบไว
นี่ไม่ใช่แค่ปลั๊กอิน แต่คือโปรเจกต์ที่มีชีวิต มีนักพัฒนาจริง และมีคนใช้จริงจำนวนมากที่กำลังช่วยกันผลักดันมันไปข้างหน้า

WPMartech มอง WindPress อย่างไร?
ในฐานะทีมที่ทำเว็บไซต์ WordPress มากว่า 7 ปี และติดตามวงการ Tailwind มาตั้งแต่เวอร์ชันแรก
เรามองว่า WindPress ไม่ได้แค่แก้ปัญหา “ใช้ Tailwind บน WordPress ยาก”
แต่มันเปลี่ยนความสัมพันธ์ระหว่างนักออกแบบและนักพัฒนาให้ใกล้กันมากขึ้น
โดยเฉพาะคนที่ใช้ Page Builder เป็นหลัก แต่ยังอยากคุมโครงสร้างด้วย Utility-first CSS แบบ Tailwind
นี่คือเครื่องมือที่ช่วยให้ WordPress ไปไกลกว่าเดิม—เร็วขึ้น ยืดหยุ่นขึ้น และเปิดกว้างขึ้น
สรุป: WindPress เหมาะกับใคร?
ถ้าคุณคือคนที่…
- อยากใช้ Tailwind CSS โดยไม่ต้องติดตั้ง Build Tools
- ใช้ Page Builder อย่าง Bricks, Gutenberg, หรือ Kadence
- ต้องการความเร็วในการทำเว็บ แต่ยังอยากควบคุมด้วย Class
- ใช้ Shared Hosting ที่ไม่รองรับ Node.js หรือ Webpack
…WindPress คือปลั๊กอินที่คุณควรลองทันที
🎯 ดาวน์โหลดฟรี และเริ่มใช้งานได้ที่ WindPress Website
เพราะการใช้ Tailwind CSS บน WordPress ควรเป็นเรื่องง่ายมาตั้งนานแล้ว
ที่มา : https://wind.press/ , https://wind.press/blog/hello-windpress