หากคุณเป็น Web Developer หรือ Advanced User ที่เคยรู้สึกว่าการใช้ Page Builder ทั่วไปอย่าง Elementor หรือ Bricks มีข้อจำกัดที่ขัดขวางการทำงานของคุณ Builderius อาจเป็นเครื่องมือที่คุณกำลังมองหา
ในฐานะที่ WPMartech อยู่ในวงการ WordPress Plugin และ Web Development มากว่า 7 ปี เราได้เห็นวิวัฒนาการของ Page Builder จากยุคแรกเริ่มที่ต้องเขียนโค้ดเองทั้งหมด สู่ยุค Drag-and-Drop ที่ใช้งานง่ายแต่มีข้อจำกัดด้านโครงสร้างและประสิทธิภาพ
Builderius เข้ามาเพื่อ เติมช่องว่างที่ขาดหายไป มันไม่ได้พยายามเป็น Page Builder สำหรับทุกคน แต่มันถูกออกแบบมาเพื่อ Developer ที่ต้องการอิสระในการควบคุม HTML, CSS และ Dynamic Data แบบ 100%
ทำไม Builderius ถึงแตกต่างจาก Page Builder อื่นๆ?

ถ้าให้เปรียบเทียบ Elementor เหมาะกับ Designer → Builderius เหมาะกับ Developer
ในขณะที่ Page Builder อื่นพยายามทำให้ทุกอย่างเป็น Visual Editing แต่ Builderius เลือกที่จะให้ Granular Control ซึ่งหมายความว่า คุณสามารถกำหนดทุกอย่างได้เองในระดับโค้ด
- Elementor หรือ Bricks บังคับให้คุณใช้ Layout System ของพวกเขา
- Builderius ให้คุณออกแบบ HTML Structure เองทั้งหมด
- รองรับ JSON Data และ External API ซึ่ง Page Builder ส่วนใหญ่ไม่สามารถทำได้
- ไม่มี Code Bloat – ไม่มี div ซ้อนกันเกินความจำเป็น ทำให้เว็บโหลดเร็วกว่า
ในมุมมองของ WPMartech Builderius คือเครื่องมือที่ WordPress ควรมีมานานแล้ว เพราะมันทำให้ Web Developer สามารถใช้ WordPress ได้อย่างอิสระโดยไม่มีข้อจำกัดของ Builder แบบเดิมๆ
สิ่งที่ทำให้ Builderius เหนือกว่าคู่แข่ง

1. Built-in Staging Mode (ระบบ Branches) – ป้องกันเว็บพัง
หนึ่งในปัญหาของการใช้ Page Builder คือ ทุกครั้งที่มีการแก้ไข จะกระทบกับเว็บจริงทันที ซึ่งอาจทำให้เว็บไซต์พังโดยไม่ตั้งใจ
Builderius แก้ปัญหานี้ด้วย ระบบ Staging & Production Branching
- ทุกครั้งที่คุณแก้ไขหน้าเว็บ มันจะถูกบันทึกไว้ใน Development Branch
- เมื่อมั่นใจแล้วกด “Publish” → การเปลี่ยนแปลงจะถูกนำไปใช้กับ Production
- สามารถ ย้อนกลับไปใช้เวอร์ชันเก่าได้ง่ายๆ
นี่คือฟีเจอร์ที่ Elementor และ Bricks ไม่มี และเป็นสิ่งที่ Web Developer ตัวจริงต้องการมานาน
2. Global Components & Properties – ลดงานซ้ำ เพิ่ม Productivity

ถ้าคุณเคยใช้ React หรือ Vue คุณจะเข้าใจแนวคิดของ Reusable Components
- สร้าง Header, Footer, Buttons, Cards และใช้ซ้ำได้ทุกหน้า
- แก้ไขได้จาก UI เดียวกัน โดยไม่ต้องแก้ไขทุกหน้าแยกกัน
- รองรับ Global Properties & Variables ทำให้จัดการโครงสร้างเว็บได้ง่ายขึ้น
ในฐานะคนที่ทำ WordPress Development มานาน เรารู้ดีว่าสิ่งนี้ช่วยลดเวลาทำงานไปได้มากแค่ไหน
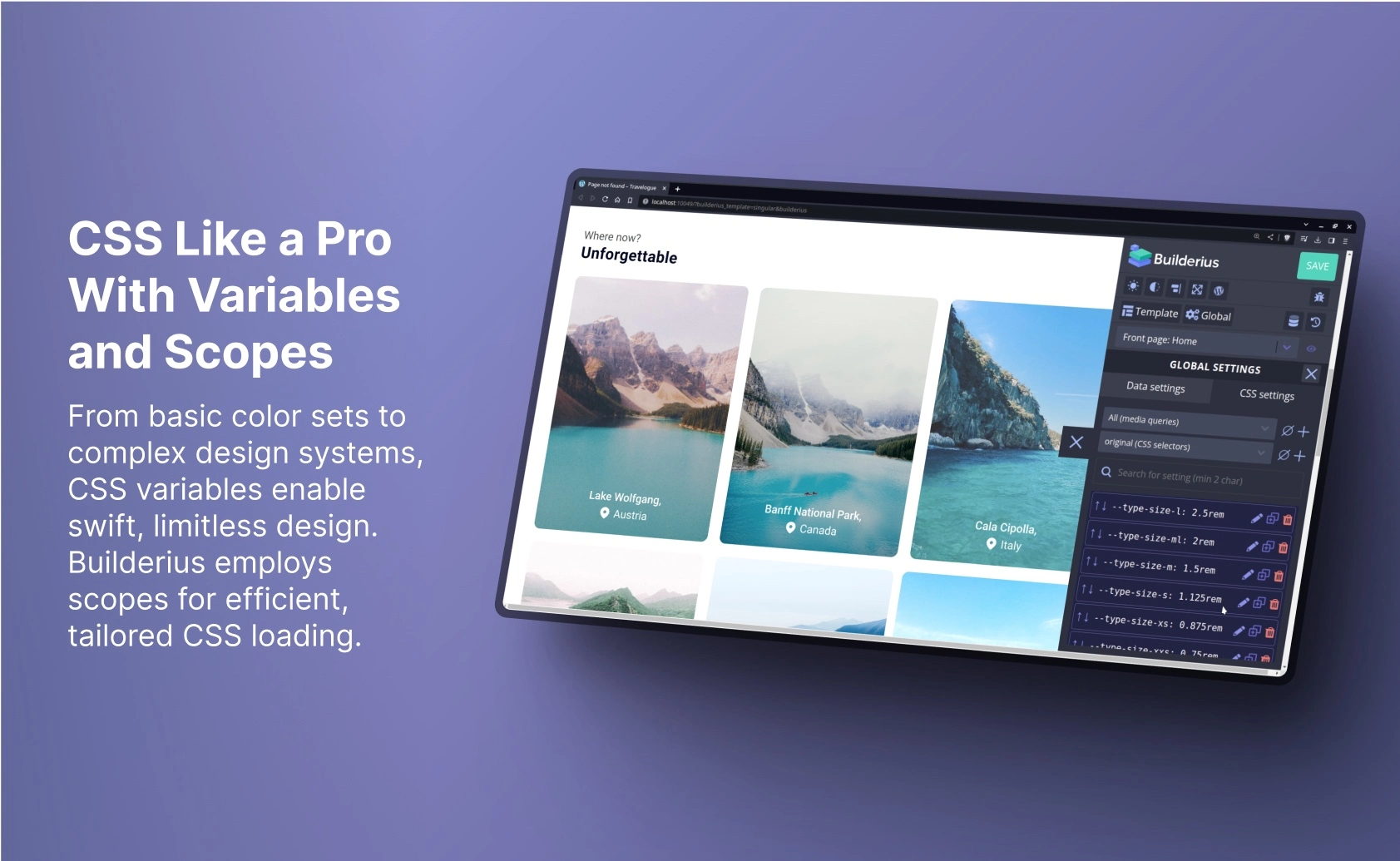
3. CSS Selectors & Variables Panel – ระบบสไตล์ที่เป็นระเบียบกว่า Page Builder อื่นๆ
Builderius ไม่ใช่แค่ให้คุณกำหนด CSS เองได้ แต่มันมี UI สำหรับจัดการ CSS Variables และ Class-Based Workflow
- สามารถกำหนด Global CSS Rules ได้ง่ายๆ โดยไม่ต้องใส่โค้ดแยก
- ใช้แนวคิดเดียวกับ Utility-First CSS เช่น Tailwind
- ให้คุณสร้าง Design System ที่แท้จริง ภายใน WordPress
นี่คือสิ่งที่ Page Builder อื่นๆ ไม่สามารถให้คุณได้ และเป็นฟีเจอร์ที่ WPMartech มองว่า จะช่วยให้ Developer ทำงานร่วมกับ Designer ได้ง่ายขึ้น
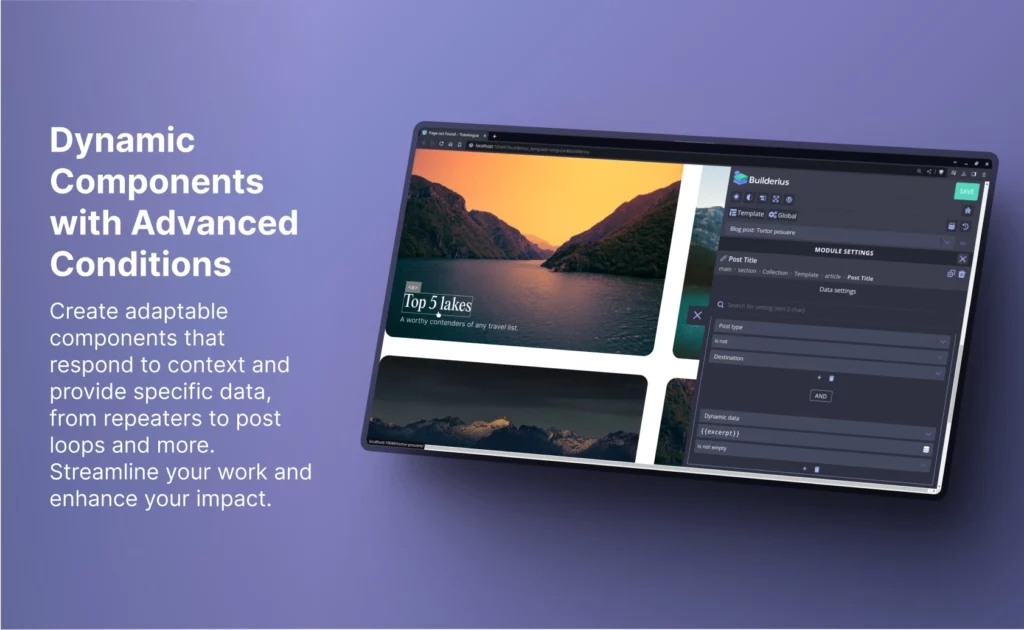
4. รองรับ JSON & Dynamic Data – ใช้ทำ Web App ได้

Page Builder ส่วนใหญ่รองรับ Dynamic Data แค่ระดับ WordPress เช่น Custom Fields หรือ WooCommerce
แต่ Builderius ไปไกลกว่านั้น
- สามารถ ดึงข้อมูลจาก External API หรือ JSON Data ได้
- ไม่ต้องใช้ WordPress Query เพียงอย่างเดียว
- เหมาะสำหรับคนที่ต้องการ สร้าง Web App หรือเว็บไซต์ที่มีข้อมูลไดนามิกขั้นสูง
หากคุณเคยรู้สึกว่า WordPress ควรมีฟีเจอร์แบบ Headless CMS ได้ตั้งนานแล้ว Builderius อาจเป็นคำตอบของคุณ
5. Performance ที่เร็วกว่า Elementor & Divi
Elementor และ Divi มีปัญหาสำคัญคือ Code Bloat
- โค้ดที่ถูก Generate มี div ซ้อนกันเยอะเกินความจำเป็น
- CSS และ JavaScript ถูกโหลดแบบรวมทั้งหมด ทำให้เว็บช้า
- ทำให้ Page Speed Score ตก ส่งผลต่อ SEO
Builderius ถูกออกแบบมาให้ ไม่มี Code Bloat
- ใช้ Minimal HTML Structure
- โหลดเฉพาะ CSS & JS ที่จำเป็นเท่านั้น
- ทำให้ Page Speed ดีกว่า Elementor และ Divi อย่างชัดเจน
ในมุมของ WPMartech นี่คือสิ่งที่ Developer และ SEO Specialist ต้องการมากที่สุด
Builderius เทียบกับ Elementor / Bricks / Oxygen
| Feature | Builderius | Elementor | Oxygen | Bricks |
|---|---|---|---|---|
| Full Code Control | ✅ | ❌ | ✅ | ❌ |
| รองรับ JSON Data / API | ✅ | ❌ | ❌ | ❌ |
| Global Styles System | ✅ | ❌ | ✅ | ✅ |
| Built-in Staging Mode | ✅ | ❌ | ❌ | ❌ |
| ใช้งานง่าย (UX/UI) | ❌ | ✅ | ❌ | ✅ |
ในแง่ความสามารถ Builderius อยู่ในระดับเดียวกับ Oxygen แต่เพิ่มการรองรับ JSON Data และ API ทำให้มันมีความยืดหยุ่นมากกว่าสำหรับการสร้าง Web App
ข้อดีและข้อเสียของ Builderius
ข้อดี
✅ Performance สูง – ไม่มี Code Bloat โหลดเร็วกว่า Elementor และ Divi
✅ รองรับ Dynamic Data / JSON API – ใช้ทำ Web App ได้
✅ Full Code Control – ควบคุม HTML และ CSS ได้ 100%
✅ มีระบบ Staging Mode – ป้องกันการพังของเว็บจริง
ข้อเสีย
❌ มี Learning Curve สูง – ไม่เหมาะกับมือใหม่
❌ UX/UI ยังไม่ดีที่สุด – ดูเทคนิคัลกว่า Elementor หรือ Bricks
❌ ไม่มี Template สำเร็จรูปเยอะ – ต้องออกแบบเองทั้งหมด
Builderius เหมาะกับใคร?
หากคุณเป็น Web Developer หรือ Advanced User ที่ต้องการ ควบคุมทุกพิกเซลของเว็บไซต์ Builderius คือเครื่องมือที่ให้ อิสระสูงสุด
- Web Developer ที่ต้องการสร้าง Custom Website โดยไม่ติดระบบปิด
- Freelancer หรือ Agency ที่ต้องการ Workflow ที่มีประสิทธิภาพ
- SEO Specialist ที่ต้องการเว็บไซต์ที่โหลดเร็วและโค้ดสะอาด
- นักพัฒนาที่ต้องการใช้ WordPress แบบ Headless CMS

สรุป WPMartech มอง Builderius อย่างไร?
จากประสบการณ์ของเราในวงการ WordPress ปลั้กอิน Builderius คือหนึ่งใน Page Builder ที่ให้อิสระสูงที่สุดในตลาด
มันเหมาะสำหรับ Developer ที่รู้ว่ากำลังทำอะไร ไม่ใช่สำหรับคนที่ต้องการแค่ลากวาง
ถ้าคุณต้องการ Page Builder ที่ไม่มีข้อจำกัดของระบบเดิม Builderius คือหนึ่งในตัวเลือกที่ทรงพลังที่สุดที่เคยมีมา
ดาวน์โหลด Builderius ได้ที่:
ลองใช้เลย แล้วคุณจะเข้าใจว่า “Builderius” ทำให้ Page Builder เป็นมากกว่าการ Drag & Drop!