ในอดีต การออกแบบ UI เป็นเรื่องของการใช้เครื่องมืออย่าง Figma หรือ Adobe XD เพื่อสร้างต้นแบบเว็บไซต์ ก่อนที่นักพัฒนาจะนำไปเขียนโค้ดใน React หรือ Next.js อีกที กระบวนการนี้กินเวลาและต้องอาศัยทั้งนักออกแบบและนักพัฒนาในการทำงานร่วมกัน
แต่วันนี้ ทุกอย่างกำลังเปลี่ยนไป v0.dev กำลังเข้ามาท้าทายวิธีการสร้าง UI แบบเดิมด้วย AI UI Generator ที่ช่วยให้คุณสร้าง React + Tailwind CSS Components ได้ง่ายเพียงแค่พิมพ์ Prompt
สิ่งที่น่าสนใจคือ v0.dev ไม่ได้เป็นแค่เครื่องมือช่วยออกแบบ แต่กำลังเปลี่ยนโครงสร้างของการพัฒนาเว็บไปตลอดกาล
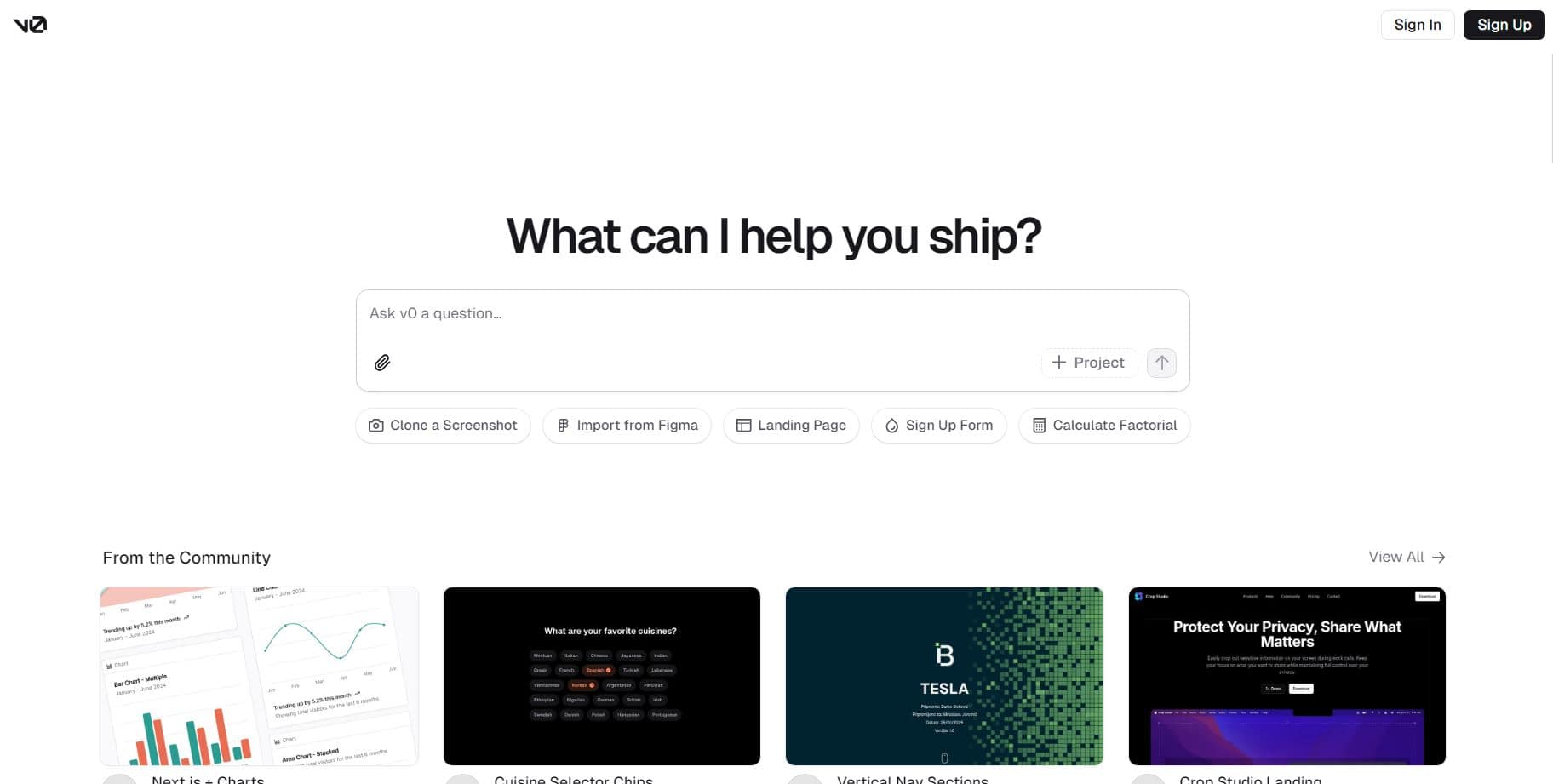
v0.dev คืออะไร และทำไมถึงเป็นที่สนใจ?
v0.dev เป็นเครื่องมือที่ใช้ AI ในการสร้าง UI Components โดยอัตโนมัติ แทนที่นักพัฒนาจะต้องออกแบบและเขียนโค้ดเองจากศูนย์ ตอนนี้เพียงแค่ พิมพ์ข้อความสั้นๆ เพื่ออธิบายสิ่งที่ต้องการ AI ก็สามารถสร้างโค้ดให้ได้ทันที
ตัวอย่างเช่น หากต้องการสร้าง Dashboard UI ที่มี Sidebar และ User Profile Card
เพียงแค่พิมพ์คำสั่ง
“A responsive dashboard with sidebar navigation and user profile card”
v0.dev จะ สร้างโค้ด UI ที่สมบูรณ์ให้ทันที โดยไม่ต้องเสียเวลาออกแบบหรือเขียน CSS เอง
อะไรที่ทำให้ v0.dev แตกต่าง?
- AI-Driven UI Generation ไม่ต้องออกแบบเอง AI จัดการให้
- Export to Code ได้โค้ด React + Tailwind CSS ที่พร้อมใช้งาน
- รองรับ ShadCN ใช้ Component Library ที่พัฒนาให้ทำงานได้ดีกับ Tailwind
- รองรับ Dark Mode สามารถออกแบบ UI ที่เปลี่ยนโหมดสีได้อย่างราบรื่น
- ใช้งานร่วมกับ Next.js และ React Frameworks
แต่สิ่งที่ทำให้ v0.dev โดดเด่นจริงๆ คือแนวคิด Prompt-Based UI Development ซึ่งช่วยให้นักพัฒนาสามารถสร้าง UI ได้โดยใช้เพียงคำสั่งข้อความ
Prompt-Based UI Development คืออะไร?
จากเดิมที่ต้อง ออกแบบ UI ใน Figma > Export เป็น HTML/CSS > ปรับแต่งให้ใช้กับ React วันนี้ AI ช่วยตัดกระบวนการทั้งหมดออกไป
สมมติว่าต้องการสร้าง Login Form ที่มีช่องกรอก Email, Password และปุ่ม Remember Me
แทนที่จะเสียเวลาออกแบบและเขียนโค้ดเอง คุณสามารถพิมพ์เพียง
“A login form with email, password, and a remember me checkbox”
AI จะสร้าง โค้ดที่ใช้งานได้ทันที
export default function LoginForm() {
return (
<div className="max-w-sm mx-auto p-6 bg-white shadow rounded-lg">
<h2 className="text-2xl font-bold text-center mb-4">Login</h2>
<form>
<div className="mb-4">
<label className="block text-gray-700">Email</label>
<input type="email" className="w-full p-2 border rounded-md" />
</div>
<div className="mb-4">
<label className="block text-gray-700">Password</label>
<input type="password" className="w-full p-2 border rounded-md" />
</div>
<div className="flex items-center mb-4">
<input type="checkbox" className="mr-2" />
<span>Remember me</span>
</div>
<button className="w-full bg-blue-500 text-white py-2 rounded-md">Login</button>
</form>
</div>
);
}นี่คือโค้ดที่สามารถนำไปใช้งานได้ทันที
v0.dev เปรียบเทียบกับเครื่องมืออื่นๆ
เมื่อเทียบกับ Figma, Tailwind UI หรือ Chakra UI v0.dev นำเสนอแนวทางที่แตกต่างออกไป
| Feature | v0.dev | Figma | Tailwind UI | Chakra UI |
|---|---|---|---|---|
| AI-Based UI Generation | ✅ | ❌ | ❌ | ❌ |
| React + Tailwind Support | ✅ | ❌ | ✅ | ✅ |
| Export to Code | ✅ | ✅ | ✅ | ✅ |
| ShadCN Integration | ✅ | ❌ | ❌ | ❌ |
| Full UI Customization | ✅ | ✅ | ✅ | ✅ |
WPMartech วิเคราะห์: v0.dev เปลี่ยนโฉมวงการ UI Development อย่างไร?
v0.dev เป็นมากกว่าเครื่องมือสร้าง UI แต่มันคือการเปลี่ยนโฉมกระบวนการพัฒนาเว็บ
ข้อดี
- เหมาะสำหรับนักพัฒนา React + Tailwind ที่ต้องการสร้าง UI อย่างรวดเร็ว
- ลดเวลาการออกแบบและโค้ด UI ซ้ำซ้อน
- ช่วย Startup และธุรกิจในการสร้าง Prototype UI เร็วขึ้น
ข้อจำกัด
- ยังไม่เหมาะกับโปรเจคที่ต้องการ Custom UI ลึกๆ
- การควบคุม Layout อาจไม่ยืดหยุ่นเท่าการออกแบบด้วยมือ
v0.dev จะมาแทนที่นักออกแบบและนักพัฒนาหรือไม่?
คำถามสำคัญที่หลายคนเริ่มตั้งขึ้นคือ “AI จะมาแทนที่นักพัฒนา UI หรือไม่?”
คำตอบอาจไม่ใช่ “มาแทนที่” แต่คือ “มาเสริมพลัง”
ในขณะที่ AI ช่วยลดเวลาการสร้าง UI แต่มันยังไม่สามารถแทนที่การออกแบบที่ต้องการความคิดสร้างสรรค์และการเข้าใจประสบการณ์ผู้ใช้ได้
สิ่งที่เกิดขึ้นคือ v0.dev จะกลายเป็นเครื่องมือช่วยนักพัฒนาให้ทำงานได้เร็วขึ้น
สรุป: v0.dev คืออนาคตของการออกแบบ UI หรือแค่เทรนด์ชั่วคราว?
AI กำลังเข้ามามีบทบาทในหลายอุตสาหกรรม รวมถึงการพัฒนาเว็บ v0.dev กำลังเปลี่ยนแนวทางการสร้าง UI และเปิดโอกาสให้นักพัฒนาทำงานได้รวดเร็วขึ้น
แต่สุดท้ายแล้ว “เครื่องมือดีแค่ไหนก็ต้องมีมนุษย์มาช่วยคิด”
v0.dev อาจช่วยสร้างโค้ดให้คุณได้ภายในไม่กี่วินาที
แต่ “AI จะไม่มีวันเข้าใจ UX เท่ามนุษย์”
อนาคตของ UI Development อาจไม่ใช่แค่ AI หรือมนุษย์เพียงอย่างเดียว
แต่เป็นการ ผสาน AI และมนุษย์เข้าด้วยกัน
คำถามคือ—คุณพร้อมหรือยังที่จะใช้ AI เป็นส่วนหนึ่งของการพัฒนาเว็บ?