เมื่อ Droip เปิดตัวครั้งแรก มีเป้าหมายของชัดเจนคือ —พลิกโฉมการสร้างเว็บไซต์แบบ No-Code ให้มีศักยภาพสูงสุด ช่วยให้ทั้งนักออกแบบและนักพัฒนา สามารถทำงานได้ง่ายขึ้น มีประสิทธิภาพมากขึ้น และสร้างเว็บที่ไม่เพียงแค่สวย แต่ยังทรงพลัง
แต่ในขณะที่ Droip ก้าวไปข้างหน้า พวกเขาเรียนรู้จากสิ่งที่สำคัญที่สุด—นั่นคือเรียนรู้จากเสียงจากผู้ใช้งานจริง
ทุกฟีดแบ็กที่ Droip ได้รับช่วยให้มองเห็นจุดที่ต้องพัฒนา ทำให้ Droip 2.0 ไม่ใช่แค่เวอร์ชันที่ดีขึ้น แต่เป็นการ Reimagine ทั้งระบบ
เพราะ นวัตกรรมที่แท้จริงไม่เคยหยุดนิ่ง
ยังมี ช่องว่างที่ต้องเติมเต็ม และฟีเจอร์อีกมากมายที่สามารถพัฒนาให้ตอบโจทย์ยุคใหม่ของ Web Design, Development และ Digital Marketing

นั่นคือเหตุผลที่ Droip สร้าง Droip 2.0 ขึ้นใหม่จากศูนย์
- ปรับ UI/UX ใหม่ทั้งหมด เพื่อให้ใช้งานง่ายและเป็นธรรมชาติกว่าเดิม
- รวม เครื่องมือยอดนิยมไว้ใน Droip Apps Hub ให้คุณเชื่อมต่อได้ในที่เดียว
- เพิ่ม Global Styles & Variables เพื่อจัดการดีไซน์ทั้งเว็บได้รวดเร็วขึ้น
- ปรับโครงสร้าง Interactions & Animations ให้ลื่นไหลและใช้งานได้ง่ายขึ้น
ในยุคที่ No-Code Website Builder กลายเป็นเครื่องมือสำคัญในการสร้างเว็บไซต์ เรากลับพบว่าหลายแพลตฟอร์มยังคงมีข้อจำกัดที่ทำให้นักออกแบบและนักพัฒนาไม่สามารถดึงศักยภาพของตัวเองออกมาได้เต็มที่
บางแพลตฟอร์มใช้งานง่ายแต่ขาดความยืดหยุ่น
บางแพลตฟอร์มรองรับการปรับแต่งโค้ดได้ดี แต่กลับใช้งานยากเกินไปสำหรับนักออกแบบ
และหลายแพลตฟอร์มพยายามเป็น “เครื่องมือที่ครอบคลุมทุกอย่าง” แต่กลับทำให้การใช้งานซับซ้อนเกินความจำเป็น
Droip 2.0 มองเห็นช่องว่างเหล่านี้ และพัฒนาแพลตฟอร์มขึ้นมาใหม่เพื่อตอบโจทย์ Web Designer, No-Code Developer, และ Digital Marketer ที่ต้องการสร้างเว็บไซต์ที่ เร็วขึ้น ยืดหยุ่นขึ้น และฉลาดขึ้น
No-Code ที่ไม่ได้จำกัดแค่ “ผู้ที่ไม่มีพื้นฐานโค้ด”
หลายคนมองว่า No-Code Website Builder ถูกออกแบบมาเพื่อ มือใหม่ที่ไม่มีพื้นฐานพัฒนาเว็บไซต์ ซึ่งอาจจริงสำหรับบางแพลตฟอร์ม แต่ Droip 2.0 กลับมีแนวคิดที่ต่างออกไป
แทนที่จะเน้นเพียงความง่าย Droip 2.0 กลับพัฒนาเครื่องมือที่ช่วยให้ Web Designer และ Developer สามารถทำงานได้อย่างอิสระโดยไม่ถูกจำกัดด้วยแพลตฟอร์ม
UI และ Workflow ถูกออกแบบมาให้ใกล้เคียงกับ เครื่องมือออกแบบและพัฒนาเว็บระดับมืออาชีพ เช่น Webflow, Framer หรือ WordPress แต่ยังคง ความเรียบง่ายของ No-Code
หากคุณเป็น นักออกแบบเว็บไซต์ที่ต้องการ Workflow ที่เร็วขึ้น หรือ นักพัฒนาที่ต้องการควบคุมโครงสร้างของเว็บ Droip 2.0 น่าจะเป็นตัวเลือกที่เหมาะกับคุณ
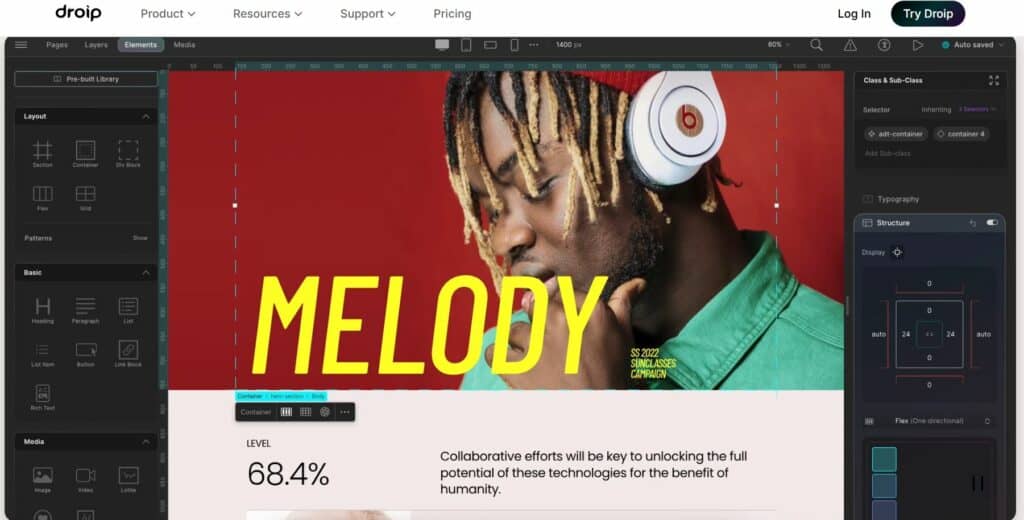
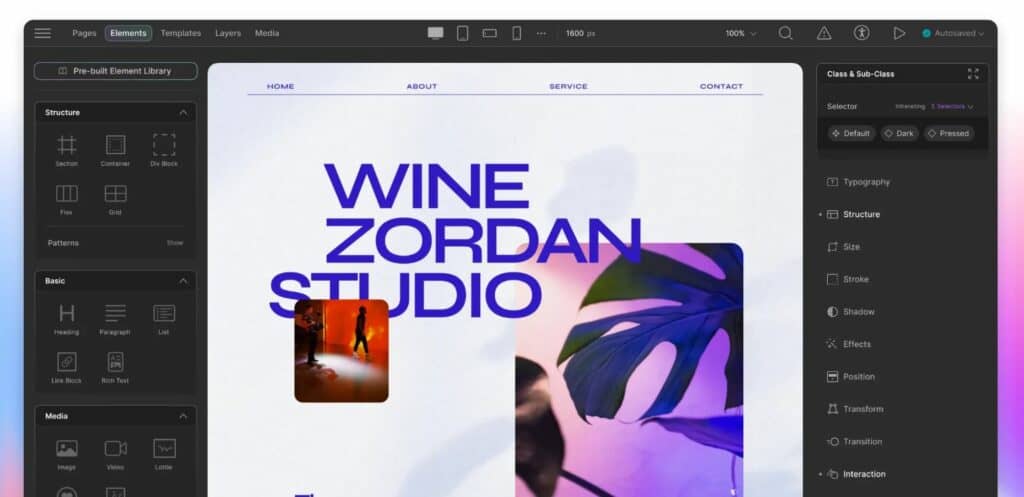
UI/UX ใหม่ที่ลดความซับซ้อนแต่เพิ่มประสิทธิภาพ

ปัญหาของ No-Code Website Builder ส่วนใหญ่อยู่ที่ UI ที่ซับซ้อนเกินความจำเป็น ทำให้กระบวนการสร้างเว็บช้าลง Droip 2.0 ปรับปรุง UI ใหม่ทั้งหมด เพื่อลดความยุ่งเหยิงและทำให้ทุกฟีเจอร์เข้าถึงง่ายขึ้น
เมนูด้านข้างถูกจัดระเบียบใหม่ให้เข้าถึงเครื่องมือที่จำเป็นได้เร็วขึ้น
Style Panel ได้รับการออกแบบใหม่เพื่อให้การจัดการสไตล์ของเว็บเป็นเรื่องง่ายขึ้น
และพื้นที่ทำงาน (Canvas) ถูกขยายให้กว้างขึ้น เพื่อให้คุณสามารถออกแบบเว็บไซต์ได้เต็มที่โดยไม่มีสิ่งรบกวน
ผลลัพธ์ที่ได้คือ Web Designer สามารถทำงานได้เร็วขึ้นโดยไม่ต้องเสียเวลาไล่หาเครื่องมือ
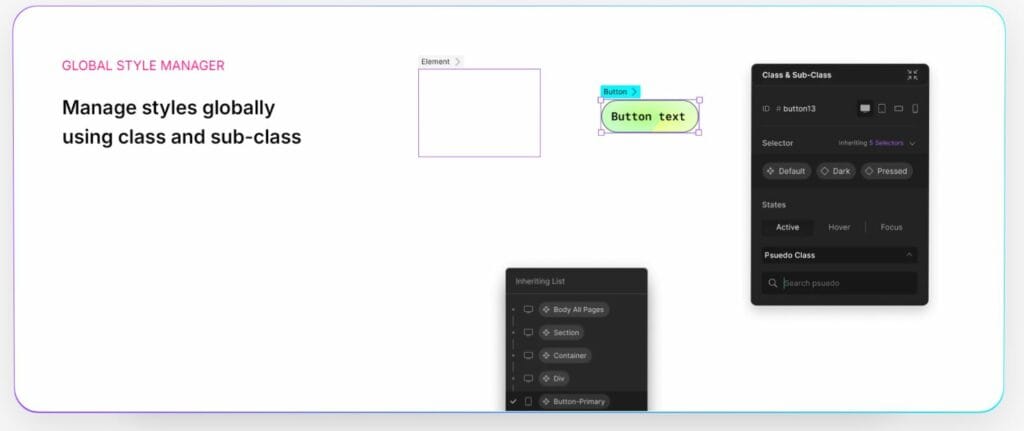
การจัดการสไตล์เว็บไซต์ที่ฉลาดขึ้น

หนึ่งในฟีเจอร์ที่ทรงพลังของ Droip 2.0 คือ Global Styles & Variables
แทนที่จะต้องแก้ไขสไตล์แต่ละหน้า ทีละองค์ประกอบ Droip 2.0 ให้คุณกำหนดค่าเริ่มต้นของสี ฟอนต์ และระยะห่าง จากที่เดียว และเมื่อคุณต้องการเปลี่ยนแปลง ก็สามารถทำได้เพียงคลิกเดียว
ไม่ว่าจะเป็นการเปลี่ยนธีมของเว็บไซต์ จาก Light Mode เป็น Dark Mode หรือการสร้าง Seasonal Themes สำหรับแคมเปญการตลาด ทุกอย่างสามารถทำได้อย่างง่ายดาย
การเคลื่อนไหวที่ลื่นไหลขึ้น

การมีเว็บไซต์ที่ดูนิ่งและเรียบง่ายอาจไม่พอสำหรับยุคนี้ การเพิ่ม Motion Effects และ Animations ที่ลื่นไหลสามารถสร้างประสบการณ์ที่ดีขึ้นให้กับผู้ใช้
Droip 2.0 พัฒนาระบบ Interactions & Animations ให้ใช้งานได้ง่ายขึ้น
คุณสามารถสร้าง Text Animations เช่น Fade-in หรือ Slide-in ได้โดยไม่ต้องพึ่งพาโค้ด
และ Blend Mode ก็สามารถใช้ได้กับทุกองค์ประกอบ ทำให้คุณสามารถสร้างเอฟเฟกต์ที่ซับซ้อนได้ง่ายขึ้น
นักออกแบบที่ต้องการเพิ่มลูกเล่นให้เว็บไซต์ จะสามารถทำสิ่งเหล่านี้ได้โดยไม่ต้องใช้ JavaScript
Web Builder ที่รวม Martech & Automation ไว้ในที่เดียว

ปกติแล้ว การเชื่อมต่อเว็บไซต์เข้ากับ เครื่องมือการตลาดและ Automation Tools มักจะต้องพึ่งพาปลั๊กอินหรือการตั้งค่าที่ซับซ้อน
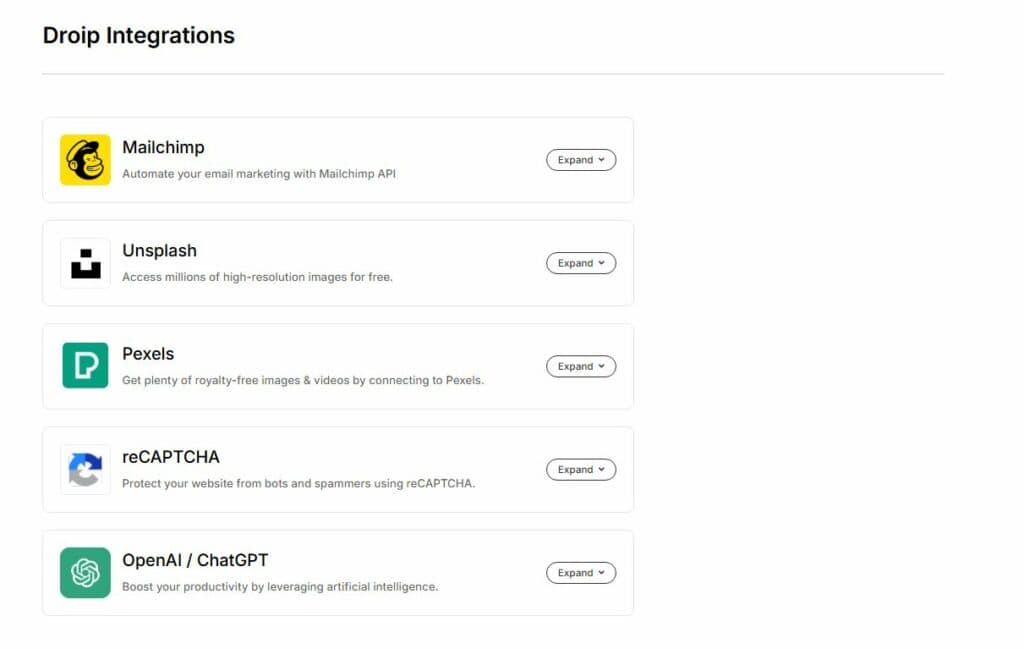
Droip 2.0 ลดความยุ่งยากนี้ด้วย Droip Apps ซึ่งเป็นศูนย์กลางสำหรับการเชื่อมต่อกับเครื่องมือยอดนิยม เช่น
- Mailchimp สำหรับ Email Marketing
- Unsplash
- Pexels , OpenAI / ChatGPT
สำหรับนักการตลาดและเจ้าของธุรกิจ นี่คือ Web Builder ที่รองรับการตลาดและ Automation ได้อย่างสมบูรณ์แบบ
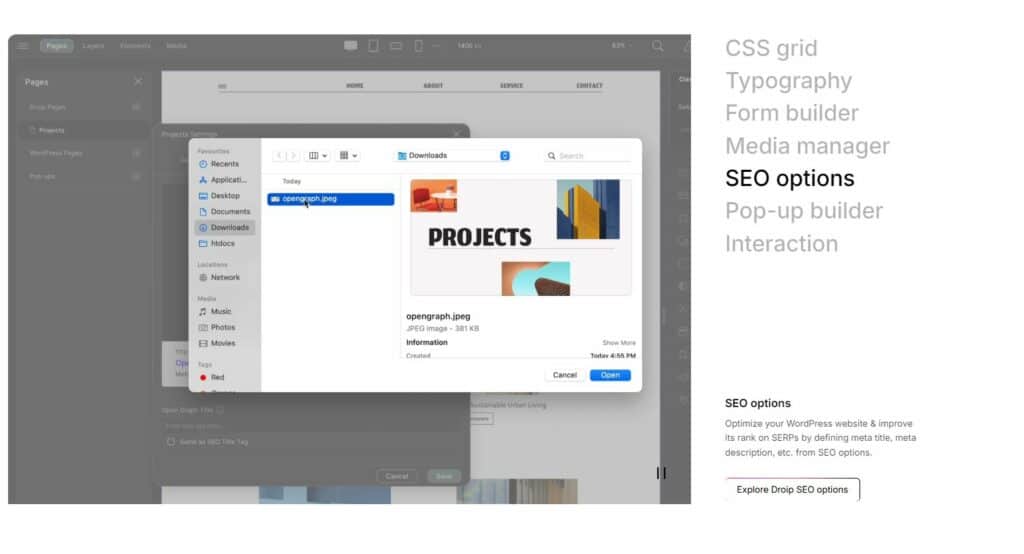
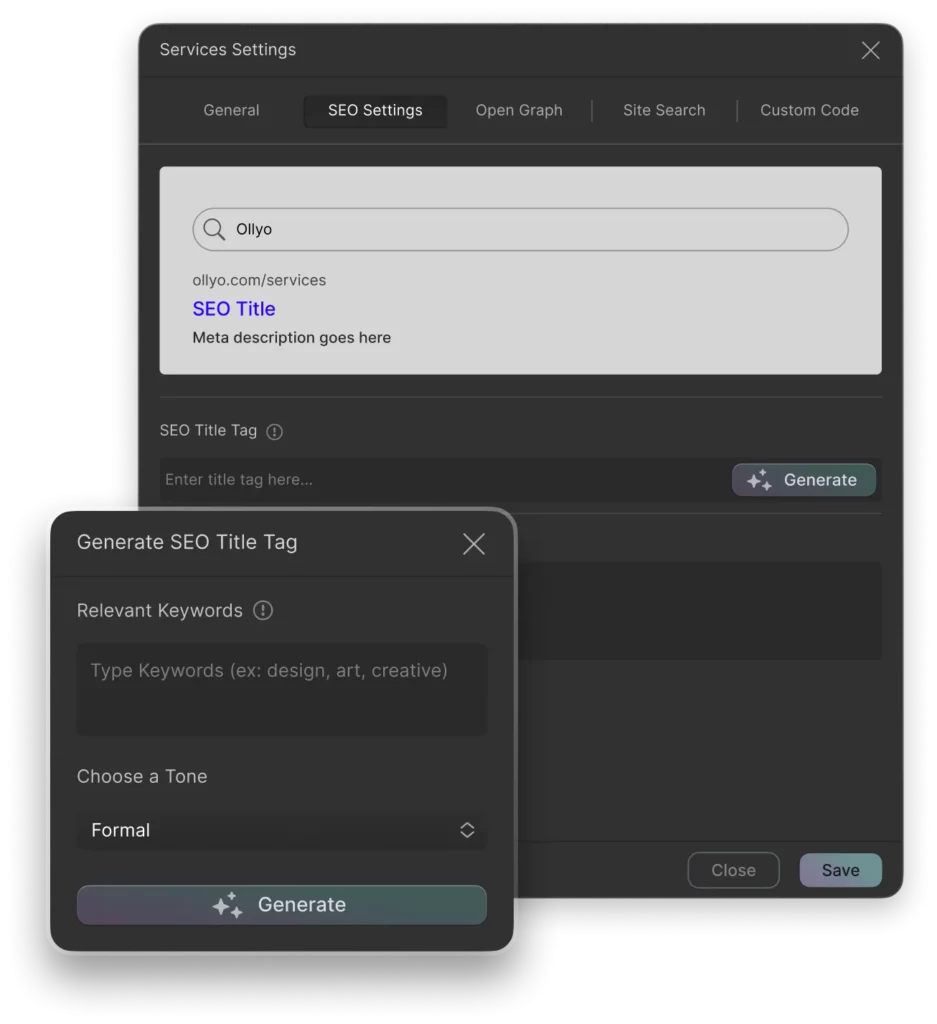
AI-Powered SEO ที่ช่วยให้เว็บไซต์ติดอันดับง่ายขึ้น

SEO ยังคงเป็นปัจจัยสำคัญสำหรับทุกเว็บไซต์ แต่การทำ SEO ให้ถูกต้องอาจใช้เวลามาก
Droip 2.0 สามารถปรับแต่ง SEO ของเว็บไซต์ได้อย่างง่ายดาย
- สามารถ สร้าง Tag อัตโนมัติ

ทำให้เว็บไซต์ที่สร้างด้วย Droip รองรับ SEO ได้ดีกว่า No-Code Builder ทั่วไป
ทำไม WPMartech มองว่า Droip 2.0 เป็นตัวเลือกที่น่าสนใจ?
ที่ WPMartech เราเลือกใช้และแนะนำเครื่องมือที่ช่วยให้ Web Creator, Marketer และ Developer สามารถสร้างเว็บไซต์ที่มีประสิทธิภาพสูง โดยไม่ต้องเสียสละความยืดหยุ่น
Droip 2.0 โดดเด่นในเรื่อง
- UI/UX ที่ ออกแบบมาเพื่อ Workflow ที่รวดเร็วขึ้น
- ความสามารถในการปรับแต่งที่ อยู่ในระดับเดียวกับ Webflow หรือ WordPress
- รองรับ SEO & Performance ที่เหมาะกับเว็บไซต์ระดับมืออาชีพ
- เชื่อมต่อ Martech & Automation Tools ได้ง่าย
สำหรับคนที่กำลังมองหา No-Code Website Builder ที่รองรับการตลาด การออกแบบ และการพัฒนาเว็บได้ครบวงจร Droip 2.0 คือตัวเลือกที่ควรค่าแก่การพิจารณา
สรุป: No-Code ที่ไม่ใช่แค่ No-Code
- ปรับ UI ใหม่ ให้ใช้งานง่ายขึ้น ลดขั้นตอนที่ไม่จำเป็น
- Global Styles & Variables ช่วยให้จัดการดีไซน์ได้เร็วขึ้น
- Interactions & Animations ที่ลื่นไหลขึ้น ทำให้เว็บไซต์มีชีวิตชีวา
- Droip Apps เชื่อมต่อ Martech Tools ได้ในคลิกเดียว
- AI-Powered SEO ช่วยให้เว็บติดอันดับง่ายขึ้น
Droip 2.0 ไม่ใช่แค่ No-Code Builder แต่มันคือ เครื่องมือสร้างเว็บไซต์ที่เข้าใจนักออกแบบ นักพัฒนา และนักการตลาดในยุคดิจิทัล